Useful Figma Plugins
There are some Figma plugins there are some little bit helpful. Not all of them are latest plugins, but they are accompany in your daily design life.
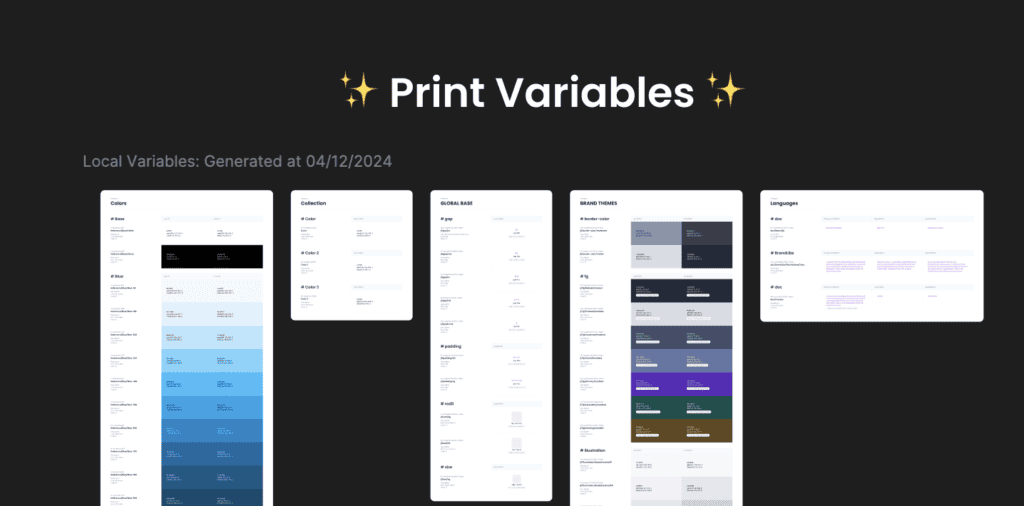
1. Print Variables
This feature is like having a virtual assistant that swiftly compiles an extensive summary of all your variables with just a single click. It meticulously outlines each variable’s scope, providing a comprehensive snapshot of your project’s structure and organization. This functionality is an absolute lifesaver, significantly streamlining my workflow and saving me an abundance of time. Moreover, its rapid update capability ensures that my overview is always current, enabling me to stay agile and responsive to any changes in my project.

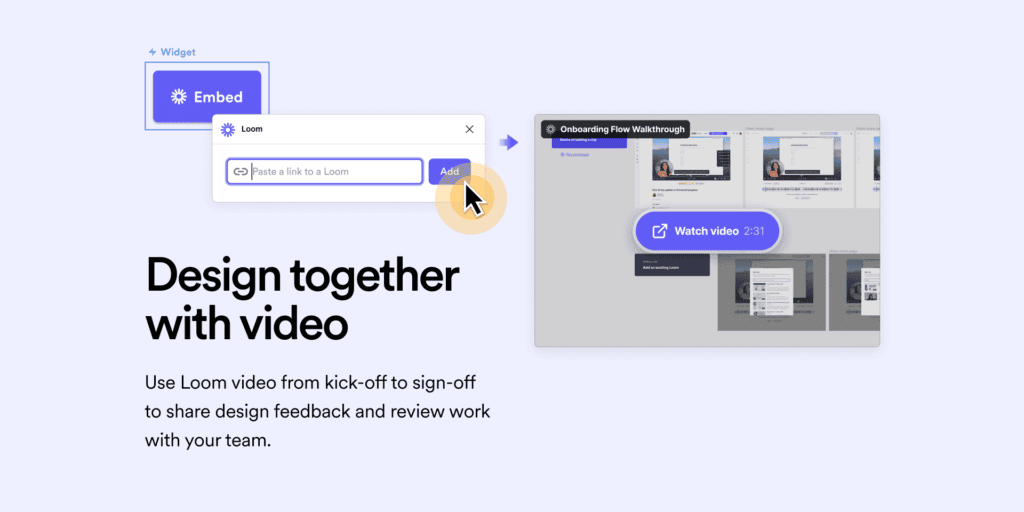
2. Loom Embed
Loom is the video communication tool for async work. You can express your thoughts in less time, sharing quick feedback, or deep communication with just a click. The Loom Embed plugin allows you to embed public Loom videos in your Figma designs, adding rich video context.
Use embedded Looms in Figma to walk through and explain your designs, drop in additional historical context, and add personality to asynchronous collaboration.
You can add Loom videos to your canvas in seconds. Launch the plugin and paste in your Loom share URL. Hit Add and place the video wherever you need to add more context to your board.
Currently, the plugin only works for public Loom videos! Adding a Loom share URL that is private will prompt the user to open the Loom video in a browser.

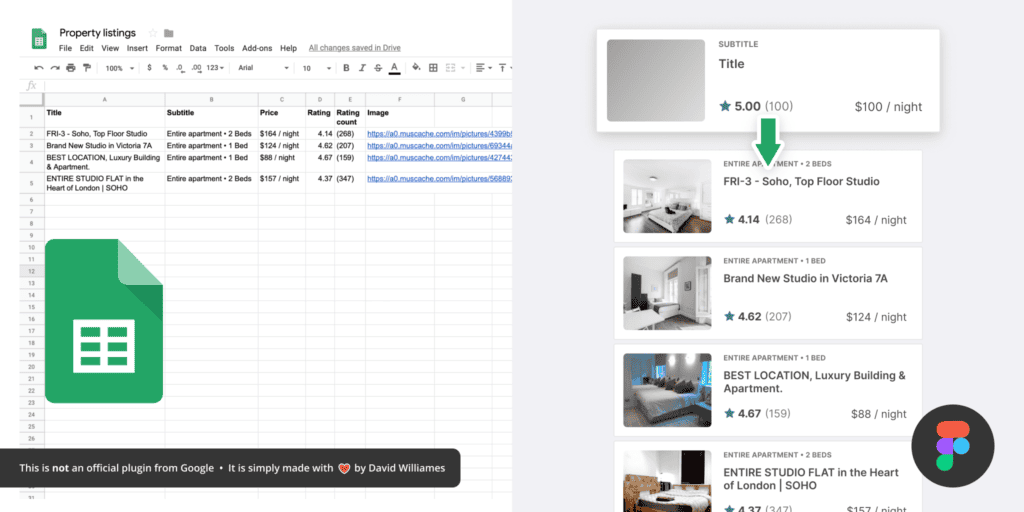
3. Google Sheets Sync
Sync content from Google Sheets directly into your Figma file.
This is not an official plugin created by Google • It is simply created with ❤️ by David Williames
STEP 1:
Make sure your Google Sheets file has a shareable link – click ‘Share > Get shareable link’
STEP 2:
Name your figma layers appropriately
• Add a ‘#’ followed by the name of the value you want to sync
• For example: to get the value ‘Title’ – name your text layer ‘#Title’
(Note: it is not case sensitive, and will ignore ‘spaces’)
STEP 3:
Run this plugin, paste your shareable link, and click ‘Sync’
More documentation: https://docs.sheetssync.app

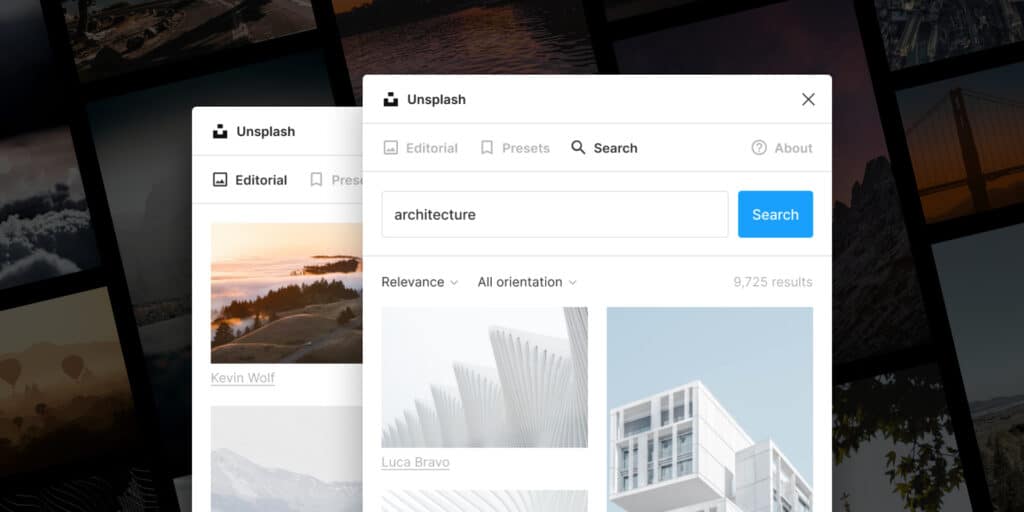
4. Unsplash
Insert beautiful images from Unsplash into your designs.
The Unsplash License allows images to be used freely for both commercial and personal projects.

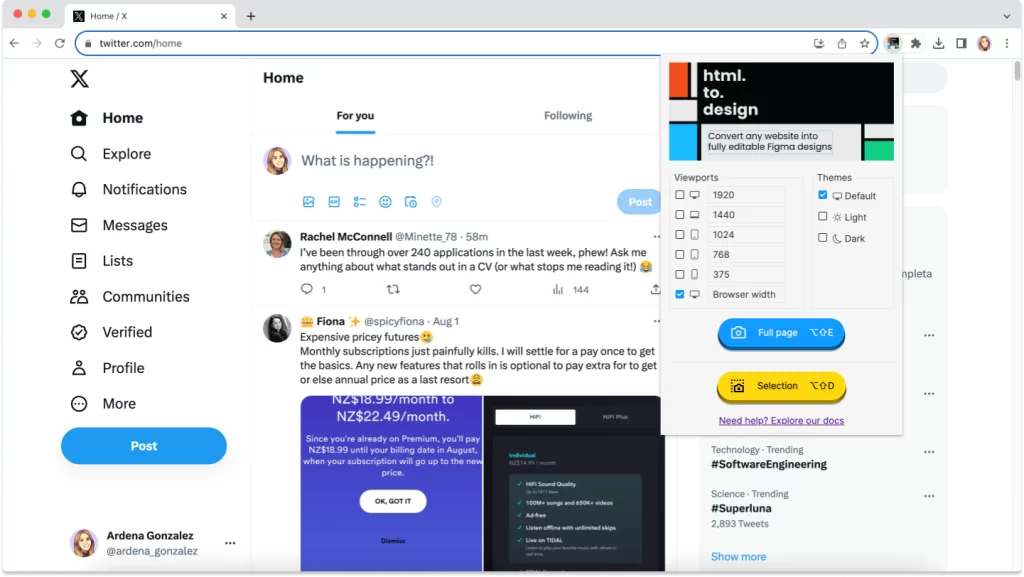
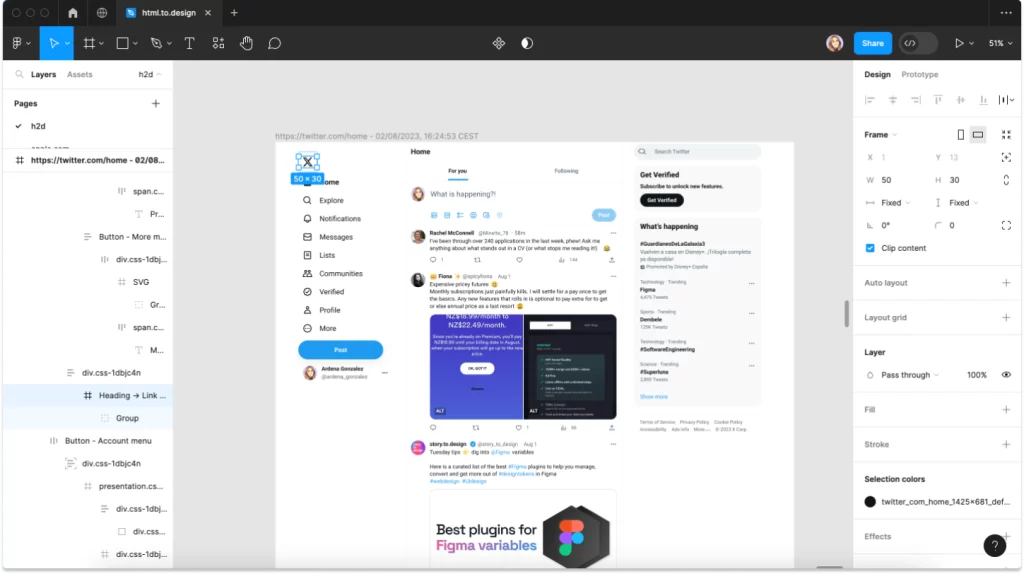
5. html.to.design
html.to.design is made up of a Figma plugin and Chrome extension, that convert any website into fully editable Figma designs. You can import full webpages into Figma to leverage an existing website and kickstart design work, saving you hours of time that would otherwise be spent manually recreating each element from scratch.


6. Stark – Contrast & Accessibility Tools
Tired of manually checking spreadsheets, messy handovers, and expensive retrofitting? The all-new Stark Suite is a powerful combination of integrated tools that help you streamline your accessibility workflow.
Now, you can create and test accessible software in record time. Whether you’re building a website, online shop, mobile app, or SaaS product, Stark gives every designer, engineer, PM, and QA expert the manual and automated tools to make it accessible with ease.
With tools like Contrast Checker, Focus Order, Alt-Text Annotations, Vision Simulator, and more all in one place, you can find accessibility issues in a design before it goes into production—or quickly analyze and fix what’s already in flight. Get started for free today!

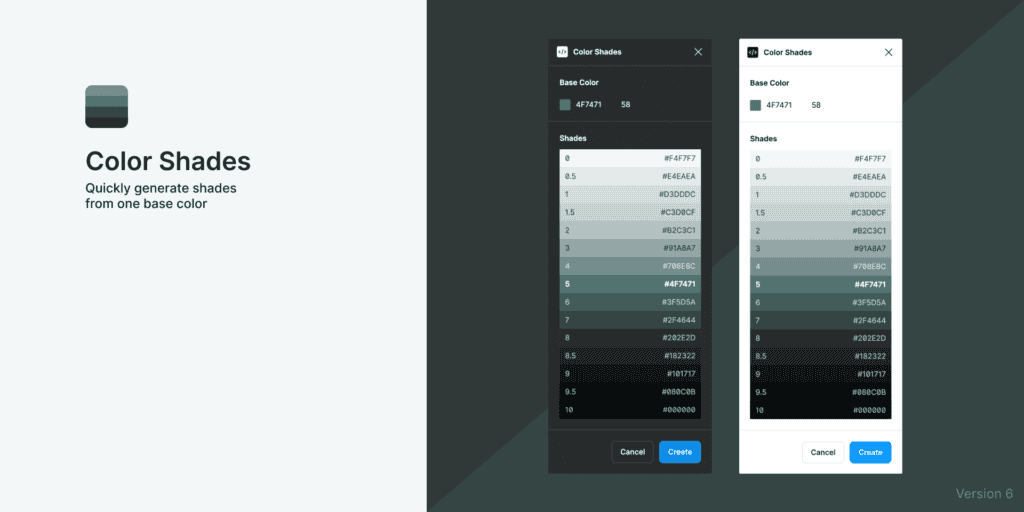
7. Color Shades
Generate multiple shades from the same base color.
- Enter a base color with the color picker (square next to hex value) or typing a hex value into the input field.
- Adjust the contrast by clicking and dragging on the contrast value or by entering a number between 0-100.

- 13 views
- 0 Comment
